
В рамках авторского курса:
[heading]МЛМ 2.0 Профи в Онлайне[/heading]
Для расширения коммуникаций публикую технические моменты на тему:
Урок № 3. Программа Viber. Установка и применение в МЛМ.
[button url="https://play.google.com/store/apps/details?id=com.viber.voip&hl=ru" background="#298e0a" color="#ffffff" size="6" icon="icon: check" text_shadow="0px 0px 0px #000000"]Открыть Viber в Google Play[/button]
[button url="https://itunes.apple.com/ru/app/viber/id382617920?mt=8" background="#f26522" color="#ffffff" size="6" icon="icon: check" text_shadow="0px 0px 0px #000000"]Открыть Viber для iPhone[/button]
[button url="http://delaem.pro/wp-content/uploads/2013/12/lesson03.viber_.checklist.pdf" target="blank" background="#cc0000" color="#ffffff" size="6" icon="icon: check" text_shadow="0px 0px 0px #000000"]Нажмите, чтобы скачать подробный отчёт (формат PDF)[/button]
[heading]В составе «Школа +3000» мы — Наталья Антонова и Валерий Чесноков,
провели обучающий вебинар
по раскрытию технических моментов сетевого бизнеса в онлайн.[/heading]
На вебинаре были рассмотрены онлайн сервисы и блоги:
[+] wordstat.yandex.ru
[+] metrika.yandex.ru
[+] google.ru
[+] blogger.com
[+] gmail.com
[+] youtube.com
[+] vchesnokov.blogspot.ru
[+] smartresponder.ru
[+] justclick.ru
[note color="#FFCC00"]КАК использовать видео с YouTube на своём сайте?[/note]
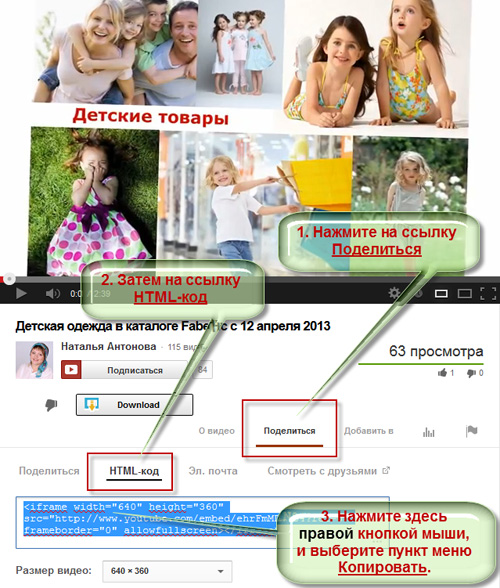
СПОСОБ 1. Самый простой. Показать один ролик.
Мы открываем любой ролик на YouTube.com, например, .
Смотрите на рисунке ниже, как выполнить 3 действия и получить код для вставки ролика на свой сайт (блог).
Полученный с YouTube код нужно вставить на страницу своего сайта.
8 СЛАЙДОВ — детали, как вставить ролик
[note color="#FFCC00"]Таким способом мы покажем на нашем сайте любой ОДИН ролик.[/note]
СПОСОБ 2. Показать список видео (playlist).
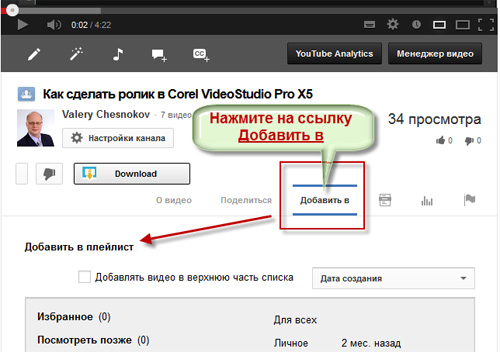
Чтобы показать на сайте список видео с YouTube, нужно зайти в аккаунт (своё имя) на YouTube.com (если аккаунта нет, зарегистрируйтесь на YouTube), и ниже ролика появится ссылка «Добавить в».

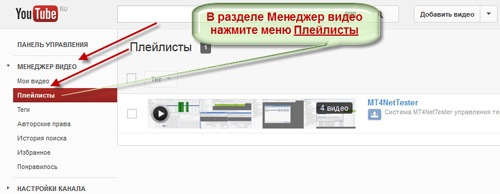
После того, как сформирован список видео (playlist), заходим в аккаунте YouTube в раздел «Менеджер видео» и выбираем слева пункт меню «Плейлисты».

Затем нажимаем на нужный нам плейлист и тем самым открываем его на воспроизведение (всех роликов из выбранного плейлиста).
После этого, как и в предыдущем пункте, выбираем ниже видео ссылку «Поделиться», и затем ссылку «HTML-код».
Далее скопируем полученный код и вставим его на сайт.
[note color="#FFCC00"]Таким способом мы покажем на нашем сайте список выбранных нами видео (плейлист).[/note]
СПОСОБ 3. Самый сложный. Требует навыков веб-программирования.
Если нас не устраивает стандартный вид плеера, который показывает видео с помощью кодов, полученных нами в первых двух пунктах, мы можем применить навыки программирования на нашем сайте и использовать программные функции YouTube (YouTube API).
К примеру, меня не устраивает, как плеер YouTube отображает список видео (плейлист) — по состоянию на апрель 2013 года в нём не видно картинок или списка заголовков всех роликов, входящих в плейлист.
По сути, посетитель сайта может лишь нажать на видимую область плейлиста и начать его просмотр с первого ролика, последовательно просматривая видео в заданном мною в плейлисте порядке. Но что если посетитель сайта уже видел первый ролик и не хочет смотреть его повторно? А хочет увидеть другие ролики этого плейлиста, но не видит, что входит в этот список?
В итоге я захотел увидеть панель из видео, наподобие отображения . Для этого я использовал функции YouTube API на языке PHP.
Полезное руководство для веб-разработчика YouTube API на языке PHP содержится на странице developers.google.com/youtube/2.0/developers_guide_php.
Я использовал на PHP библиотеку Zend, закачав её на свой сайт, взяв из неё класс Zend_Gdata_YouTube.
Zend_Loader::loadClass ('Zend_Gdata_YouTube');
$yt = new Zend_Gdata_YouTube ();
Затем я с помощью методов getVideoFeed и getPlaylistListFeed класса Zend_Gdata_YouTube получил список видео, закачанный конкретным пользователем YouTube с именем faberlic34, и список видео, входящих в два списка (плейлиста) пользователя YouTube faberlic34.
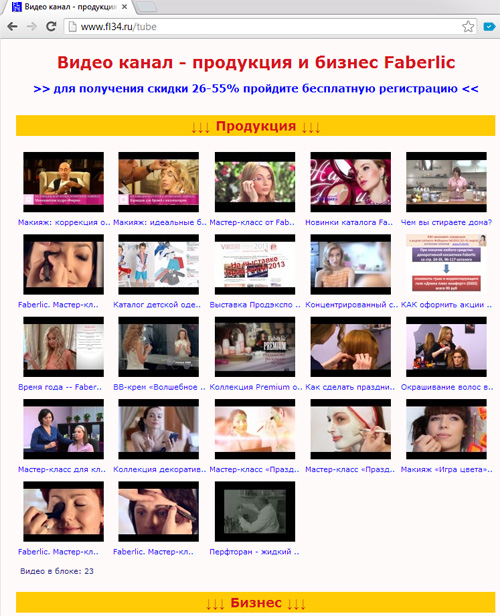
[note color="#FFCC00"]Результат использования YouTube API виден на странице канала FL34.ru/tube нашего сайта FL34.ru[/note].

Как видно, я вывел на странице сайта два списка видео — «Продукция» и «Бизнес». Оба списка сохранены как плейлисты в моём аккаунте YouTube.
Эти списки видео я отобразил в виде картинок, для каждого видео из списков показал картинку и начало заголовка. Пользователь видит все видео из списка, и кликом может выбрать любое видео из списка, не просматривая предыдущих.
Причём клик по картинке ролика не уводит посетителя на сайт YouTube.com — я отображаю выбранный ролик на странице своего же сайта, показывая при этом ниже полезные ссылки и список видео из двух выбранных плейлистов.
Изменяя состав двух выбранных плейлистов в аккаунте YouTube, я тем самым меняю содержание страницы www.fl34.ru/tube уже без программирования.
ИТОГ.
[note color="#FFCC00"]Такими способами можно создавать обучающие или продающие сайты в видео формате, что очень наглядно и информативно.[/note]
Надеюсь, материал этой статьи оказался Вам полезным.
Изучите наглядный 4-хминутный урок, как с помощью простого, доступного видео редактора Corel VideoStudio Pro X5, в который входит масса готовых шаблонов, быстро сделать видео ролик на любую тему, в том числе для презентации Вашего бизнеса.