
(нажмите на картинку для увеличения)

(нажмите на картинку для увеличения)
В рамках авторского курса:
[heading]МЛМ 2.0 Профи в Онлайне[/heading]
Для расширения коммуникаций публикую технические моменты на тему:
Урок № 4. Как создать бесплатный блог. Его применение в МЛМ 2.0.
Для создания бесплатного блога воспользуемся онлайн-ресурсом blogspot.ru.
[button url="http://delaem.pro/wp-content/uploads/2014/07/Lesson04.blog_.blogspot.ru_.checklist.pdf" target="blank" background="#cc0000" color="#ffffff" size="6" icon="icon: check" text_shadow="0px 0px 0px #000000"]Нажмите, чтобы скачать подробный отчёт (формат PDF)[/button]
Количество мобильных устройств в мире постоянно растёт. Одних только мобильных телефонов и планшетов на платформе Android в мире продано более полмиллиарда единиц.
[heading]Что из этого следует?
То, что Ваши сайты нужно делать и тестировать
удобными для чтения с мобильных устройств.[/heading]
Для блогов на платформе WordPress есть бесплатное решение — плагин WPtouch Mobile Plugin.
После установки данного плагина (модуля) сайт с мобильных устройств отображается в формате специальной темы, которую создаёт данный плагин.
К примеру, сайт интернет-лидера нашей команды Екатерины Кудрявцевой из Рязани с мобильных устройств выглядит так:
С мобильного телефона Huawei Ascend P1 XL на базе Android 4.0: (нажмите на картинку для увеличения) |
С планшета Samsung Galaxy Tab 8.9 P7300 на базе Android 3.2: (нажмите на картинку для увеличения) |
Данный блог delaem.pro также имеет мобильную схему, генерируемую указанным плагином.
А Ваш блог готов для мобильных устройств?
[heading]В составе «Школа +3000» мы — Наталья Антонова и Валерий Чесноков,
провели обучающий вебинар
по раскрытию технических моментов сетевого бизнеса в онлайн.[/heading]
На вебинаре были рассмотрены онлайн сервисы и блоги:
[+] wordstat.yandex.ru
[+] metrika.yandex.ru
[+] google.ru
[+] blogger.com
[+] gmail.com
[+] youtube.com
[+] vchesnokov.blogspot.ru
[+] smartresponder.ru
[+] justclick.ru
Иногда появляется задача — перенести уже готовый, давно существующий блог (работающий на WordPress) на другой домен, сайт или хостинг.
У меня эта задача встала по техническим причинам — чрезмерная нагрузка на основной хостинг сайта www.FL34.ru и его субдоменов — форума и блога. Сайт стал падать и отказывать. В тоже время у меня есть ещё хостинг для других сайтов, который работает с минимальной нагрузкой. Я решил выправить ситуацию и разгрузить основной домен FL34.ru.
В переносе сильно помогла в этом найденная статья «Безболезненный перенос сайта на WordPress на новый домен» на dimox.name/moving-the-site-on-new-domain/ (спасибо автору).
Почитав другие интернет-статьи о переносе, я пошёл в раздел «Третий способ» указанной выше статьи.
[note color="#FFCC00"]По шагам процесс переноса был такой:
1. Сделал полный backup (резервное копирование) старого блога rost.FL34.ru — всех его файлов и полного дампа MySql базы данных.

Я это легко сделал с помощью плагина BackUpWordPress, но можно помучиться и руками 🙂
2. На новый хостинг rost.PikMLM.ru через FTP закачал файлы из архивного файла с резервной копией старого блога, распаковал их.
3. Сделал на новом хостинге новую MySql базу для блога. Развернул из полного дампа базы (файла резервной копии) старого блога полную копию базы блога в MySql базу на новом хостинге rost.PikMLM.ru.
4. В MySql базе нового хостинга применил по очереди 3 SQL скрипта, описанных в статье выше:
[quote style="1"]UPDATE wp_options SET option_value = replace (option_value, 'http://domain.ru', 'http://newdomain.ru') WHERE option_name = 'home' OR option_name = 'siteurl';
UPDATE wp_posts SET guid = replace (guid, 'http://domain.ru','http://newdomain.ru');
UPDATE wp_posts SET post_content = replace (post_content, 'http://domain.ru', 'http://newdomain.ru');
[/quote]
5. Проверил на новом хостинге возможность обработки PHP файлов. Для этого в файл .htaccess корневой папки блога (где лежит файл wp-config.php) вставляют в начало строку:
[quote style="1"]AddType application/x-httpd-php php
или
AddType application/x-httpd-php5 php
(уточните у Вашего хостинг-провайдера, как правильно нужно написать на Вашем хостинге)
[/quote]
6. Проверил запуск блога по новому адресу, вызвав его в браузере: rost.PikMLM.ru. Блог открылся, с давно знакомым содержанием, уже по новому адресу.
7. Осталось решить SEO вопрос — как переадресовать все запросы к старому блогу rost.FL34.ru на новый блог, не потеряв посетителей, ранги и индексацию в поисковых системах.
Ответ был найден в той же статье, упомянутой выше.
[quote style="1"]В старом домене:
1. В файле .htaccess нужно указать следующее:
<FilesMatch "robots.txt$"> RewriteEngine off </FilesMatch> Options +FollowSymLinks RewriteEngine on RewriteRule (.*) http://newdomain.ru/$1 [R=301,L]
2. А в файле robots.txt указать следующее:
User-Agent: * Disallow: Host: newdomain.ru
[/quote]
Где вместо newdomain.ru впишите новый адрес Вашего сайта (у меня это rost.pikmlm.ru). Обратите внимание — в .htaccess адрес вписывается с протоколом http://, а в robots.txt — без него.
Проверил результат запросами на старые адреса страниц — всё корректно переходит на аналогичные адреса нового домена.
[/note]
Результат.
Тем самым я выровнял нагрузку — разгрузил хостинг домена FL34.ru, перенеся часть нагрузки (блог rost.FL34.ru) на другой домен (rost.PikMLM.ru) в другом хостинге.
На старом хостинге остались только 2 файла для перенаправления запросов — .htaccess и robots.txt.
Эпилог.[/list]
[note color="#FFCC00"]КАК использовать видео с YouTube на своём сайте?[/note]
СПОСОБ 1. Самый простой. Показать один ролик.
Мы открываем любой ролик на YouTube.com, например, .
Смотрите на рисунке ниже, как выполнить 3 действия и получить код для вставки ролика на свой сайт (блог).
Полученный с YouTube код нужно вставить на страницу своего сайта.
8 СЛАЙДОВ — детали, как вставить ролик
[note color="#FFCC00"]Таким способом мы покажем на нашем сайте любой ОДИН ролик.[/note]
СПОСОБ 2. Показать список видео (playlist).
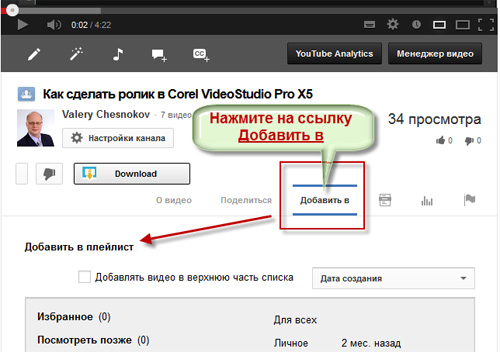
Чтобы показать на сайте список видео с YouTube, нужно зайти в аккаунт (своё имя) на YouTube.com (если аккаунта нет, зарегистрируйтесь на YouTube), и ниже ролика появится ссылка «Добавить в».

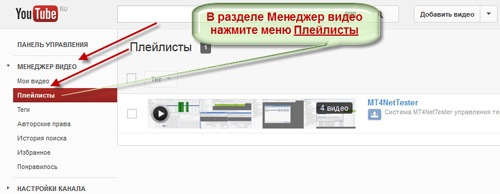
После того, как сформирован список видео (playlist), заходим в аккаунте YouTube в раздел «Менеджер видео» и выбираем слева пункт меню «Плейлисты».

Затем нажимаем на нужный нам плейлист и тем самым открываем его на воспроизведение (всех роликов из выбранного плейлиста).
После этого, как и в предыдущем пункте, выбираем ниже видео ссылку «Поделиться», и затем ссылку «HTML-код».
Далее скопируем полученный код и вставим его на сайт.
[note color="#FFCC00"]Таким способом мы покажем на нашем сайте список выбранных нами видео (плейлист).[/note]
СПОСОБ 3. Самый сложный. Требует навыков веб-программирования.
Если нас не устраивает стандартный вид плеера, который показывает видео с помощью кодов, полученных нами в первых двух пунктах, мы можем применить навыки программирования на нашем сайте и использовать программные функции YouTube (YouTube API).
К примеру, меня не устраивает, как плеер YouTube отображает список видео (плейлист) — по состоянию на апрель 2013 года в нём не видно картинок или списка заголовков всех роликов, входящих в плейлист.
По сути, посетитель сайта может лишь нажать на видимую область плейлиста и начать его просмотр с первого ролика, последовательно просматривая видео в заданном мною в плейлисте порядке. Но что если посетитель сайта уже видел первый ролик и не хочет смотреть его повторно? А хочет увидеть другие ролики этого плейлиста, но не видит, что входит в этот список?
В итоге я захотел увидеть панель из видео, наподобие отображения . Для этого я использовал функции YouTube API на языке PHP.
Полезное руководство для веб-разработчика YouTube API на языке PHP содержится на странице developers.google.com/youtube/2.0/developers_guide_php.
Я использовал на PHP библиотеку Zend, закачав её на свой сайт, взяв из неё класс Zend_Gdata_YouTube.
Zend_Loader::loadClass ('Zend_Gdata_YouTube');
$yt = new Zend_Gdata_YouTube ();
Затем я с помощью методов getVideoFeed и getPlaylistListFeed класса Zend_Gdata_YouTube получил список видео, закачанный конкретным пользователем YouTube с именем faberlic34, и список видео, входящих в два списка (плейлиста) пользователя YouTube faberlic34.
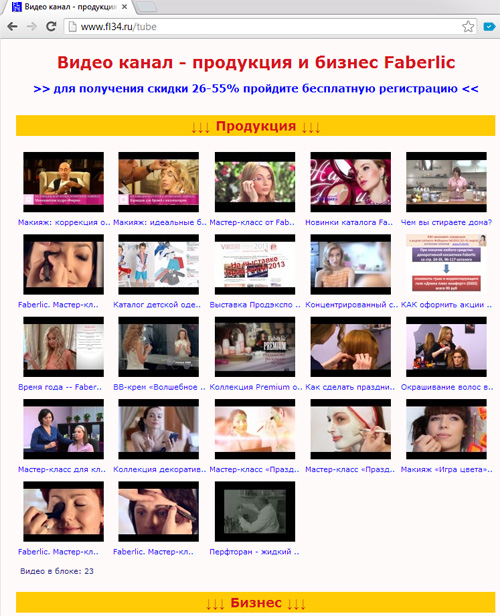
[note color="#FFCC00"]Результат использования YouTube API виден на странице канала FL34.ru/tube нашего сайта FL34.ru[/note].

Как видно, я вывел на странице сайта два списка видео — «Продукция» и «Бизнес». Оба списка сохранены как плейлисты в моём аккаунте YouTube.
Эти списки видео я отобразил в виде картинок, для каждого видео из списков показал картинку и начало заголовка. Пользователь видит все видео из списка, и кликом может выбрать любое видео из списка, не просматривая предыдущих.
Причём клик по картинке ролика не уводит посетителя на сайт YouTube.com — я отображаю выбранный ролик на странице своего же сайта, показывая при этом ниже полезные ссылки и список видео из двух выбранных плейлистов.
Изменяя состав двух выбранных плейлистов в аккаунте YouTube, я тем самым меняю содержание страницы www.fl34.ru/tube уже без программирования.
ИТОГ.
[note color="#FFCC00"]Такими способами можно создавать обучающие или продающие сайты в видео формате, что очень наглядно и информативно.[/note]
Надеюсь, материал этой статьи оказался Вам полезным.
Следующая страница →